
UI /UX چیست؟
چهارشنبه 29 تیر 1401
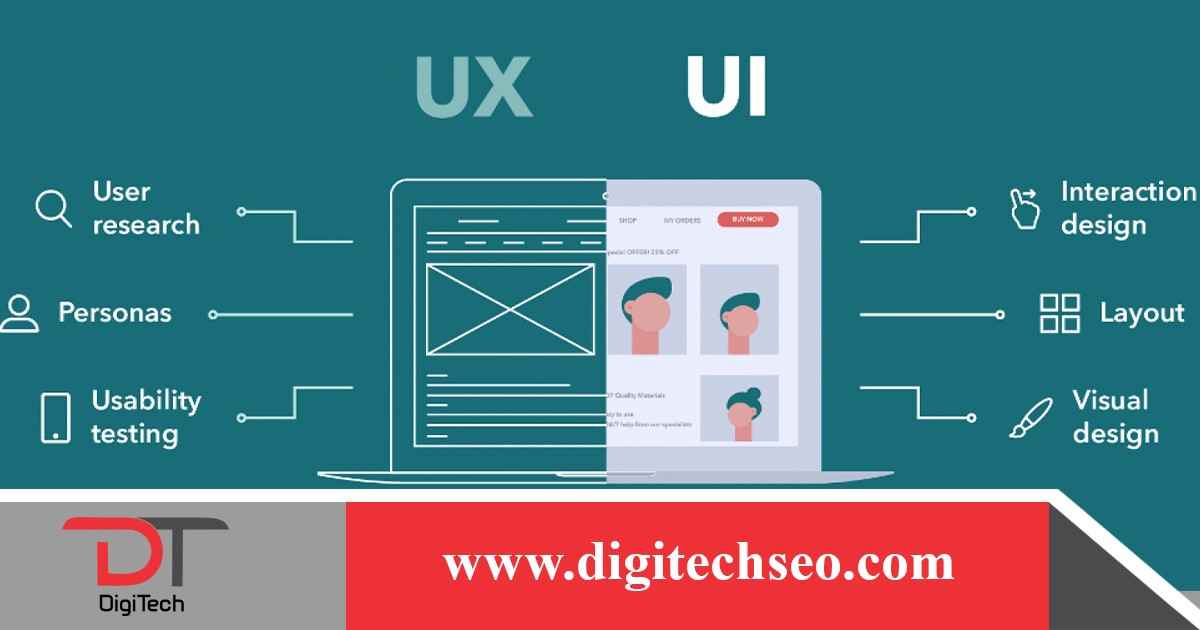
همهی ما در حین کار کردن با سایت ها یا نرمافزارهای مختلف، با مواردی رو به رو شدهایم که ظاهر زیبایی دارند اما کارکردن با آنها بسیار سخت است، یا بالعکس. این موضوع به دو مفهوم UI و UX اشاره دارد. اما UI UX چیست؟ دو اصطلاح UI و UX از اصطلاحات پرکاربرد در حوزه طراحی وبسایت بهشمار میروند. هرچند این دو مفهوم از هم متفاوت هستند، اما بهدلیل تشابه اسمی ممکن است بعضی کاربران آنها را به جای هم بهکار ببرند. طراحی تجربه کاربری (یا همان UX )، به تجربه کاربر از استفاده از سایت یا اپ اشاره دارد. در حالی که طراحی واسط کاربری (یا همان (UI یک جزء است و به طراحی و دیزاین سایت یا اپ میپردازد. برای آشنایی با UI و UX ابتدا این دو مفهوم را تعریف کرده و تفاوتهای این دو را بررسی خواهیم کرد. در نظر داشته باشید که توجه به دو فاکتور UI و UX در طراحی سایت چند زبانه نیز بسیار حائز اهمیت است.
UIچیست؟
UI مخفف شده عبارت لاتین User Interface Design به معنی طراحی رابط کاربری است. در واقع UI بیانگر طراحی بخش ظاهری وبسایت یا اپلیکیشن است که کاربر آن را مشاهده میکند و بیشتر به جنبهی گرافیکی و بصری موضوع میپردازد. اینکه ظاهر هر بخش به چه صورت باشد تا جلوهی جذاب و مناسبی به وبسایت دهد را طراح بخش UI مشخص میکند. طراحی رابط کاربری به کمک گرافیست سایت و برنامهنویس Front-end پیاده سازی میشود. این بخش بسیار مهم است زیرا کاربر مستقیماً با آن ارتباط دارد و معمولاً کاربران به وبسایتهایی با UI ضعیف، کمتر اعتماد میکنند.
UX چیست؟
UX مخفف شده عبارت User Experience Design به معنی طراحی تجربه کاربری است که به احساسات و راحتی کاربر حین کار کردن با اجزای مختلف وبسایت گفته میشود و جنبه تعامل کاربران را با هر بخش در نظر میگیرد. اینکه وبسایت طوری طراحی شده باشد که هر بخش از آن به راحتی در دسترس کاربران قرار بگیرد و برای کار کردن با هر قسمت راحتی کاربر در نظر گرفته شود اینها بخشهایی از طراحی UX هستند. البته ناگفته نماند که این فقط یک جنبه از طراحی UX است.
جنبهی دوم آن به هدایت کاربران مرتبط میشود. اینکه چگونه ما کاربران یک صفحه را به صفحه دلخواه خود هدایت کنیم و چگونه کاربر اهداف ما را در سایت دنبال کند. در واقع بعد دوم تجربهی کاربری به مدیریت و هدایت کاربران از لحظهی ورود به سایت تا لحظهی خرید محصول (یا هر هدف دیگری) اشاره میکند.
شباهتها و تفاوتها UI و UX
کسی که طراح تجربه کاربری است قدم به قدم برخورد کاربری با محصول و خدمات را مدیریت و برنامهریزی میکند. فکر میکند که کاربر چرا و در چه شرایطی از این محصول استفاده میکند، قرار است پس از ورود به وبسایت یا اپلیکیشن به کجا هدایت شود، چه چیزی به او نشان داده شود و هدف ما از اینکه کاربر را وارد سایت نمودهایم چیست؟ ( مثلا میخواهیم در نهایت در سایت ما ثبت نام کند، از سایت ما خرید کند و ...).
طراح تجربه کاربری بر اساس همین نیازها، پیشنهادها و را ارائه میدهد. مثلا میگوید که در صفحهی اول باید یک باکس جستجو قرار بگیرد یا پایین صفحه دکمهای برای ثبت نام قرار داشته باشد و … . بخشی از نیازها را باید تیمهای فروش، پشتیبانی یا بخشهای دیگر برآورده کنند و بخشی دیگر نیز به تیم طراحی سایت منتقل میشود از این همه نیاز و بررسی، آن بخشی که به ظاهر وب یا اپلیکیشن مربوط است به طراح رابط کاربری سپرده خواهد شد. میتوان گفت UI تنها با بخش بسیار کوچکی از UX کار دارد، اما طراح تجربه کاربری حتی بعد از پایان طراحی، مدام به بررسی رفتار کاربران و آزمایش روشهایی برای بهبود تجربه کاربران در برخورد با محصول پرداخته و همین بررسیها باعث بهبود UI در بروزرسانیهای بعدی وبسایت خواهد شد. حال که به سوال UI UX چیست؟ پاسخ دادیم به توضیح مراحل طراحی UI و UX خواهیم پرداخت.
مراحل طراحی رابط کاربری UI
در این بخش برای درک بهتر شما از مفهوم UI به مراحل طراحی آن می پردازیم:
رعایت ساختار
بهمعنی حفظ هدف رابط کاربری است. ساختاری واضح و مشخص که کاربران قادر به درک آن باشند و با یک نگاه، بتوانند تشخیص دهند برای رفع نیازهای خود باید به کدام بخش مراجعه کنند.
رعایت سادگی
در طراحی UI هرچه سادگی بیشتر رعایت شده باشد، موفقتر خواهید بود. بنابراین آسان بودن کاربری اهمیت بسیار زیادی دارد، زیراکاربر نباید مسیر پیچیدهای پیش رو داشته باشد. محصولات و خدمات باید بهگونهای طراحی شوند که کاربر بهسادگی روش استفاده از آن را بفهمد.
قابلیت دید
اطلاعات در معرض دید کاربر، از جمله اصول مهم UI بهشمار میرود و از اهمیت زیادی برخوردار است. موارد مهم و مورد نیاز کاربر باید در معرض دید او قرار گیرد، تمامی گزینههای مورد نیاز کاربر باید با ساختاری صحیح در دسترس او قرار داشته باشد و از ارائه اطلاعات نامربوط، غیر ضروری و یا فرعی که باعث ایجاد سردرگمی میشود، باید خودداری کرد.
اطلاعرسانی به کاربر
تغییراتی که در سیستم رخ میدهد را باید با زبانی ساده و قابلفهم به کاربران منتقل کرد. باید برای آنها توضیح داد اکنون چه اتفاقی افتاده و در مراحل بعدی چه اتفاقی قرار است بیفتد؟
رعایت اصل انعطافپذیری در طراحی
سیستم UI تا حد امکان باید با کمترین درصد احتمال خطا طراحی شود. در عین حال باید طوری باشد که در مواجهه با خطا نیز درصد تحمل و انعطافپذیری بالایی داشته باشد.
مراحل طراحی تجربه کاربریUX
طراحی در این بخش، زمینهای خلاق، پویا وهمواره در حال تغییر است که اصول آن را میتوان به 6 بخش تقسیم کرد :
ارائه محتوای کاربردی
ارائه یک محتوای مناسب و کاربردی به کاربر، مهمترین مرحله برای ساخت یک تجربه کاربری عالی است.
ارائه محتوای معتبر
این مورد حس اعتماد کاربران را نسبت به سرویس ارائه شده جلب میکند.
سادگی استفاده
کاربرد و استفاده آسان برای کاربر، میتواند تا حد زیادی تجربه کاربری را بهبود ببخشد.
ارائه سرویس کاربردی
رعایت مواردی مانند: ساختاربندی مناسب محتوا، قالببندی صحیح وبسایت، قرارگیری صحیح دکمهها و… میتواند با انتقال حس خوب به کاربر، تجربه کاربری خوبی را نیز در او ایجاد کند.
طراحی ظاهری
طراحی زیبا، آراستگی ظاهری، استفاده از تصاویر باکیفیت و در یک کلمه استفاده از UI مناسب، میتواند تجربه کاربری خوبی در مخاطب ایجاد کند. در اینجا میتوان نتیجه گرفت که UI زیرمجموعهای از UX است.
دسترسی مناسب
محصول یا سرویس ارائه شده، باید همیشه در دسترس و فعال باشد. بهعنوان مثال نمایش صحیح در مرورگرهای مختلف، سرعت مناسب بارگذاری و… میتواند احساس خوبی را به کاربر انتقال دهد.
سخن آخر
دو مفهوم طراحی تجربه کاربری و طراحی واسط کاربری کاملا مکمل یکدیگرند. برای ایجاد یک تجربه کاربری رضایتبخش و موثر برای مخاطبان، هر دو حوزه باید قوی و منسجم عمل کنند. بنابراین وجود هر دوی آنها به یک اندازه ضروری است و نمیتوان یکی از آندو را به دیگری ترجیح داد. در این نوشتار سعی کردیم ضمن شرح دو مفهوم UI و UX ،دلایل اهمیت و مراحل طراحی آنها را نیز بررسی کنیم. همچنین پاسخ مناسبی برای سوال UI UX چیست؟ پیدا کنیم.





05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .