
اهمیت طراحی وایرفریم در طراحی سایت
شنبه 2 دی 1402
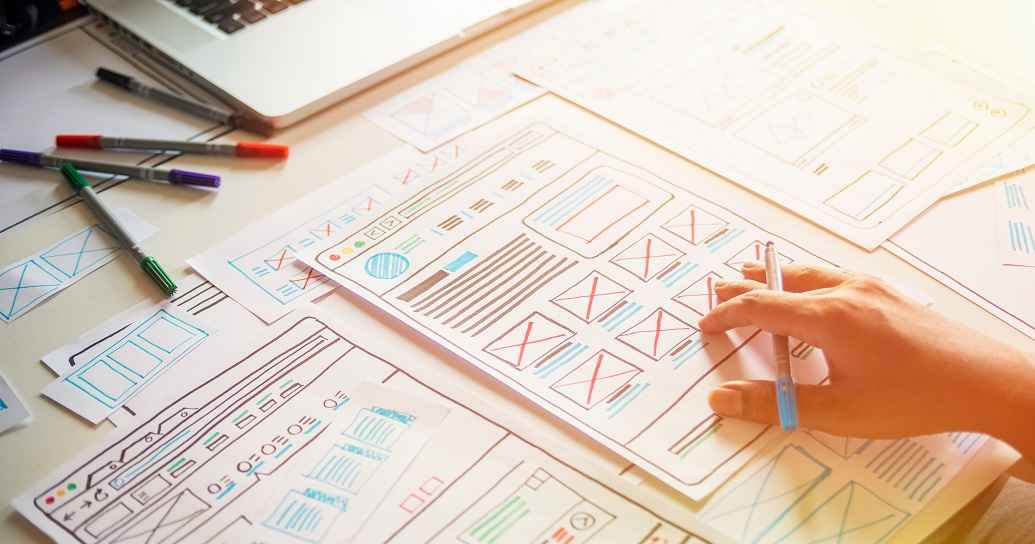
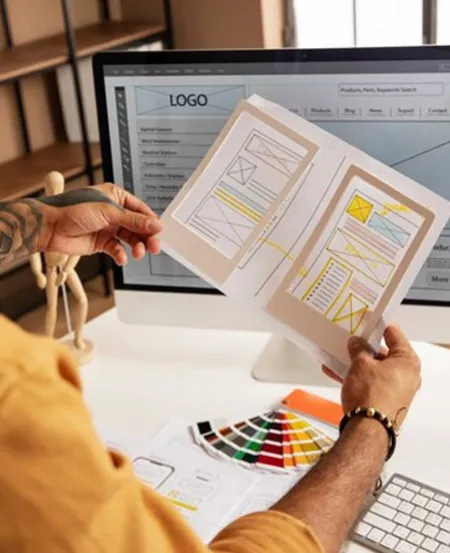
اگر به کار یک نقاش توجه کرده باشید متوجه خواهید شد که ابتدا شمای کلی از طرح را نقاشی کرده و سپس وارد جزئیات می شود. این مراحل در طراحی وبسایت نیز انجام می شوند. در زمان راه اندازی یک وبسایت با استفاده از طراحی وایرفریم (wireframe) می توانید طرحی شماتیک و اولیه را ترسیم و سپس وارد جزئیات هر بخش شوید.
در طرح اولیه وبسایت layout صفحه وب مشخص شده و عناصری که در صفحه اصلی آن قرار می گیرند، طراحی خواهند شد. شما می توانید وایرفریم را به صورت دستی طراحی کرده یا از نرم افزارهای مختلف برای اجرای آن بهره ببرید. نرم افزارهایی مانند Sketch و Adobe xd یک رابط کاربری محبوب و کاربردی را برای شما ایجاد کرده و به طراحی wireframe شما کمک می کنند.
از آنجایی که در طراحی سایت asp.net از زبان های برنامه نویسی برای ساخت سایت استفاده می شود، ضروری است از طراحی وایرفریم استفاده کرده تا کارفرما قبل از اجرا شدن هر بخش با شمای کلی وبسایت آشنا شود و در صورت نیاز تغییرات لازم را بر روی آن اعمال کند. اگر این مرحله را در طراحی سایت جدی نگیرید ممکن است در آینده مجبور شوید قسمت های مختلف را با زحمت بیشتری تغییر دهید.
انواع وایرفریم در طراحی سایت
با وجود اینکه wireframe یک طرح اولیه و شماتیک است اما می توان آن را به انواع مختلف زیر تقسیم بندی نمود:
وایرفریم با جزئیات کم
به این نوع طراحی، وایرفریم low-fidelity نیز گفته می شود که فقط یک طرح اولیه فاقد جزئیات از صفحه سایت است. از این طرح کلی برای شروع کار استفاده می شود و هیچ مقیاس بندی یا دقتی در آن وجود ندارد. در low-fidelity wireframe جزئیاتی که باعث پرت شدن حواس کارفرما می شود، حذف شده و فقط تصاویر ساده و محتواهای ساختگی وجود دارند.
از این نوع طراحی وایرفریم برای ناوبری وبسایت (Website Navigation)، نقشه برداری و حتی آغاز مکالمات استفاده می شود. اگر قصد دارید در جلسه توجیه کارفرما، طرح را به صورت دستی تغییر دهید بهتر است از این وایرفریم استفاده نمایید. همچنین اگر چند ایده در ذهن شماست که می خواهید همه آنها را به کارفرما ارائه دهید بهتر است از طرح اولیه با جزئیات کم استفاده کنید.
وایرفریم با جزئیات نسبی
این نوع طراحی وایرفریم سایت که جزئیاتی نسبی را به مشتری ارائه می کند، mid-fidelity نیز نامیده می شود. این طرح ها متداول ترین نوع وایرفریم هستند که از دو نوع دیگر کاربرد بیشتری دارند. در وایرفریم با جزئیات نسبی نمایش دقیق تری از صفحات وبسایت در اختیار کارفرما قرار می گیرد. با وجود اینکه در این نوع طراحی، تصاویر و تایپوگرافی وجود ندارد اما ویژگی های دیگری قرار گرفته است که آن را از وایرفریم با جزئیات کم متمایز می کند.
در mid-fidelity Wireframe سرفصل ها و محتواهای مختلف از یکدیگر جدا می شوند و با وجود اینکه رنگ آنها هنوز سیاه و سفید است می توان از سایه روشن برای نشان دادن میزان اهمیت آنها استفاده کرد. شما می توانید این نوع وایرفریم را با استفاده از ابزارهای دیجیتال مانند Sketch و Balsamiq ایجاد کنید.

وایرفریم با جزئیات بالا
آخرین نمونه از وایرفریم هایی که قصد معرفی آن به شما را داریم، وایرفریم با جزئیات بسیار بالاست. این نوع طراحی به صورت پیکسلی و خاص اجرا می شود و حتی متن هایی که در قسمت های مختلف قرار می گیرد نیز در آن نشان داده می شود.
در High-fidelity Wireframe حتی تصاویر و محتواهای نوشتاری نیز وجود دارند. این نوع طراحی وایرفریم پیچیدگی های خاص خود را دارد و در آخرین مراحل قبل از راه اندازی وبسایت انجام می شود. این طرح بسیار واضح و کاربردی است و کارفرما را در جریان تمامی قسمت و بخش های مختلف موجود در سایت قرار می دهد.
مزایای استفاده از طراحی وایرفریم سایت
تا اینجا با نمونه وایرفریم و همچنین انواع آن آشنا شده اید اما آیا می دانید در صورت استفاده از این طرح شماتیک از چه مزایایی بهره مند می شوید؟ در ادامه به چند نمونه از مزیت های استفاده از Wireframe اشاره می کنیم:
• با استفاده از این طراحی می توانید میزان رضایت مشتری خود را افزایش دهید.
• سرعت انجام پروژه با استفاده از وایرفریم افزایش پیدا می کند.
• با استفاده از این روش می توانید قسمت های مختلف سایت را در جای مناسب خود قرار دهید.
• قبل از شروع پروژه می توانید پیش نمایشی از صفحه وبسایت را به کارفرما ارائه دهید.
• عملیات طراحی و پیاده سازی بخش های مختلف وبسایت با سرعت و سهولت بیشتری انجام می شود.

نکات مهم در طراحی Wireframe
اگر شما هم قصد دارید از میان انواع وایرفریم یک نمونه از آن را برای پروژه خود اجرا و به کارفرما ارائه دهید، باید نکات زیر را در نظر داشته باشید:
1) قبل از شروع پروژه تحقیقات خود را کامل کرده و سپس طراحی وایرفریم را آغاز کنید.
2) پیشنهاد می کنیم به جای استفاده از ابزارهای دیجیتال پیچیده، طرح های خود را به صورت دستی پیاده سازی کنید.
3) در ابتدا از طرح وایرفریم با جزئیات کم استفاده کرده و سپس آن را به مدل های پیچیده تر ارتقا دهید.
4) قبل از پرداختن به جزئیات هر بخش، طرح اولیه را بررسی کرده و تغییراتی که به کاربر کمک می کند را در آن اعمال کنید.
5) سعی کنید طرح وایرفریم شما ساده و قابل درک باشد تا نه تنها کارفرما به درستی متوجه منظور شما شود بلکه تیم اجرایی نیز بتواند کار خود را با سرعت بیشتری انجام دهد.
6) در این نوع طراحی باید تمام بخش ها تا انتها پیاده سازی شوند و طراحی یک بخش از وبسایت کافی نیست.
7) زمانی که طرح شما به صورت دستی پیاده سازی و کامل شد می توانید از ابزارهای دیجیتال معرفی شده برای نهایی کردن آن استفاده کنید.
8) بهتر است طرح وایرفریم شما سیاه و سفید باشد و در صورت نیاز به صورت محدود از رنگ ها استفاده کنید.
سخن آخر
اگر شما هم می خواهید وبسایت خود را به صورت اصولی طراحی کرده و از وایرفریم برای راه اندازی آن استفاده کنید، ما در آژانس دیجیتال مارکتینگ دیجی تک آماده هستیم تا طراحی سایت دات نت فروشگاهی، شرکتی و اختصاصی را با استفاده از طراحی وایرفریم برای شما انجام دهیم. برای بهره بندی از این خدمات تخصصی می توانید با کارشناسان ما در مجموعه دیجی تک در ارتباط باشید.


05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .