
آموزش کامل GT- metrix آپدیت جدید
دوشنبه 29 شهریور 1400
GT-metrix چیست و چه کاربردی دارد؟ چگونه میتوانیم سرعت سایت را افزایش دهیم؟ فرق GT-metrix با لایت هاوس در چیست؟ سرعت لود سایت شما چقدر برایتان مهم است؟ میزان زمان لازم برای بهبود سرعت سایت چقدر است؟
سوالات بالا بخشی از دغدغه و نگرانی همه افرادی است که سایت دارند و در زمینه سئو فعالیت میکنند. جیتی متریکس در حقیقت یک گزارش کامل از عملکرد وبسایت شما و راهکارهای مناسبی در جهت افزایش سرعت آن به شما ارائه میدهد. آپدیت جدید جیتی متریکس برای آنالیز و بررسی سایت از متریکهای گوگل لایت هاوس استفاده میکند. گفتنی است آپدیت جدید هنوز تمام نشده و همچنان به دنبال دادههایی است که اطلاعات بیشتری از دادههای لایت هاوس به آن اضافه کند. اگر به دنبال آموزش کار با ابزار پرکاربرد جیتی متریکس که یکی از بهترین ابزارهای رایگان برای تحلیل سرعت سایت است هستید با ما تا انتها همراه باشید. در ادامه این مطلب از مجموعه مقالات دیجی تک به آموزش GT-metrix آپدیت جدید خواهیم پرداخت.
نسخه جدید لایت هاوس چه تاثیری بر GT-metrix گذاشت؟
به نظر شما فوق العاده نیست که بتوانید سایت خود را از دید گوگل ببینید؟ قطعا آگاه هستید که جزئیات الگوریتم گوگل از چشم همگان مخفی است، اما در هر صورت اطلاعاتی داریم که میتواند از چگونگی عملکرد الگوریتم گوگل سرنخهای مفیدی به ما بدهد. لایت هاوس یکی از ابزارهای رایگان و قدرتمند گوگل است که ما از آن برای بهبود سایت خودمان بهره میبریم. اما باید این نکته را در نظر داشته باشید که معیارهای رتبه بندی لایت هاوس مداوم در حال تغییر و به روز رسانی است.
گوگل به تازگی سیگنالهای جدیدی ارائه داده که میتواند سایت شما را بهتر آنالیز کند و گزارش کاملتری به شما بدهد. لایت هاوس منحصرا برنامه گوگل است که برای شما این امکان را فراهم میآورد که بتوانید سایت خود را از دیدگاه گوگل بررسی کنید. اینکه آگاهی پیدا کنید گوگل چطور شما را میبیند، نکته قابل توجهی است زیرا آن تصویر دقیقا از دل موتور جستجو میآید. از دیگر مزیتهای لایت هاوس استفاده بسیار آسان از آن است، یعنی برای اینکه شما بتوانید دیدی عملی به چگونگی عملکرد سایت خود داشته باشید، فقط چند کلیک فاصله دارید.
آپدیت جدید جی تی متریکس بر اساس معیارهای گوگل لایت هاوس
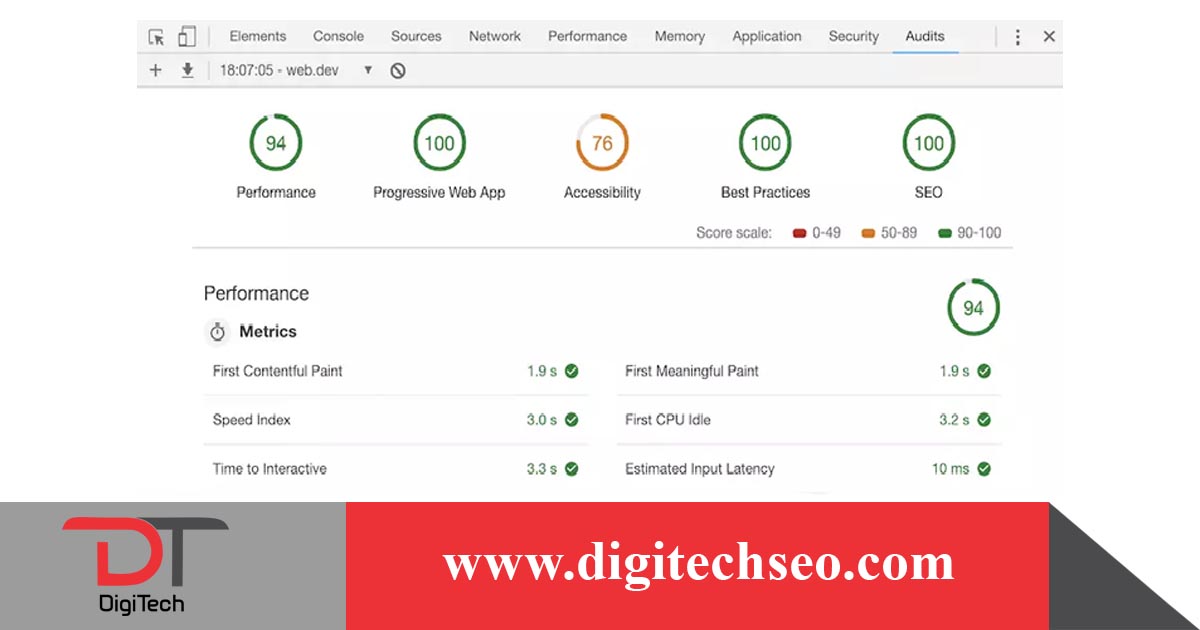
اما همان طور که اشاره کردیم آپدیت جدید جیتی متریکس بر اساس متریکهای گوگل هاوس به روز رسانی شده است اما چه متریکهایی؟ گزارش لایت هاوس معمولا به 2 قسمت اصلی و 5 قسمت فرعی تقسیم میشود:
• Performance ( عملکرد)
• Accessiblity (قابلیت دسترسی)
• Best practices (بهترین روشها)
• SEO (سئو)
• Progressive web app
معیارهای فوق جنبههای متفاوتی را مثل سرعت لود و فاکتورهای تجربه تلفن همراه در الگوریتم خود جای داده است. تمام این موارد فاکتورهای مهمی هستند که هنگام آنالیز یک سایت باید مورد توجه قرار گیرند. شما میتوانید به صفحه inspect مراجعه کرده و به راحتی اطلاعات آن را مشاهده کنید.

gtmetrixs کاربردیترین و مهمترین ابزار کار هر کارشناس سئو است!
پس از آپدیت جدید جیتی متریکس در اواخر آبان ماه سال 99 و چالش کاربران، ما در سایت دیجی تک به آموزش GT-metrix آپدیت جدید پرداختهایم. ظاهر و شکل جدید gtmetrixs و پارامترهای آن، بسیار شبیه لایت هاوس گوگل و page speed insights است. تا پیش این به روز رسانی، تعداد زیادی از سایتها با وجود امتیاز پایینی که در لایت هاوس داشتند، توانسته بودند امتیاز خوبی در جیتی متریکس به دست بیاورند. با توجه به تغییرات گوگل و پر رنگتر شدن لایت هاوس در حقیقت میتوان پیشبینی کرد که gtmetrixs جدید در آینده سایتها نقش بسزایی دارد.
با آپدیت شدن پارامترهای lighthouse، جیتی متریکس برای اینکه کارایی خود را از دست ندهد راهی جز آپدیت نداشت. اما چه تغییراتی در gtmetrixs ایجاد شده است؟ گوگل، سال میلادی 2021 را سال Core Web Vitals بیان کرده است. در این همه ملاکها و experience های جمع آوری شده از بازخورد کاربران، جایگاه کسب و کارها را در نتایج مشخص میکنند.
چرا جیتی متریکس اهمیت دارد؟
پیش از هر چیزی باید به دلیل اهمیت جی تی متریکس برای صاحبان کسب و کارهای آنلاین وابسته به سایت را بررسی کنیم! ابتدا باید بدانیم جی تی متریکس چیست؟ در واقع gtmetrixs ابزاری است که توسط آن کارشناسان سئو میتوانند عملکرد سایت را از نظر سرعت و ساختار مورد سنجش قرار دهند. اما در آپدیت جدید جی تی متریکس، ملاکهای همسو و متفاوت با سنجش گوگل به آن افزوده شد.
در معیارهای جدید gtmetrixs، تجربه کاربری اهمیت بیشتری پیدا کرد همان گونه که پیش از این در گوگل لایت هاوس نیز مشاهده میشد.
استفاده از GTmetrix به عنوان ابزار اصلی سئو
GTmetrix به عنوان یکی از ابزارهای اصلی در زمینه سئو، برای تجزیه و تحلیل عملکرد وب سایت ها و ارزیابی سرعت آن ها بسیار حیاتی است. این ابزار به کارشناسان سئو امکان می دهد تا با استفاده از معیارهای مختلفی نظیر زمان بارگذاری صفحات، اندازه فایل ها، تعداد درخواست های سرور و تحلیل متریک های مختلف مانند First Contentful Paint (FCP) و Largest Contentful Paint (LCP)، عملکرد وب سایت ها را به دقت ارزیابی کنند. این ابزار به کاربران این امکان را می دهد که نقاط ضعف و قوت وب سایت خود را به صورت دقیق شناسایی کنند و بهبودهای لازم را برای تقویت سرعت و عملکرد اعمال کنند.
همچنین، GTmetrix به دلیل توانایی ارائه گزارش های دقیق و کاربردی، به عنوان ابزاری اساسی در فرایند بهینه سازی سئو شناخته می شود. با استفاده از نتایج و آمارهای ارائه شده توسط GTmetrix، کارشناسان سئو می توانند به تصمیم گیری های بهتری در زمینه بهینه سازی سرعت وب سایت، بهبود تجربه کاربری و در نتیجه، بهبود رتبه بندی در نتایج جستجوی گوگل دست یابند. بهطور کلی، ابزار GTmetrix به دلیل دقت و قابلیت تنظیمات گسترده ای که ارائه می دهد، ابزار بسیار مهمی در دسترس هر کارشناس سئو است که به افزایش بهره وری و بهبود عملکرد وب سایت ها کمک می کند.
دلیل تغییر جیتی متریکس چه بود؟
حد فاصله سال 2010 و 2011 پروژهای با سرمایه گذاری moz و گوگل به نام web page optimization راه اندازی شد. توجه بیشتر این پروژه روی بهینه بودن صفحات سایت بود. مثلا تجربه لود شدن یک صفحه برای کاربر را در نظر بگیرید.
1. در صفحه اول بک گراند صفحه ابتدا نمایش داده شده و پس از آن عکسها بارگذاری میشوند.
2. در صفحه دوم نیز کاربر صفحه سفید رنگ را میبیند و بعد از چند لحظه همه صفحه یکجا لو میشود.
رفتار کاربران در برخورد با این صفحه با یکدیگر متفاوت است. گوگل با بررسی و آنالیز کاربران، به معیارهایی دست پیدا کرد که باعث ظهور ابزاری به نام گوگل لایت هاوس شد. در این پروژه، گوگل حتی به تجربه کاربری افراد کم توان در شنوایی و بینایی بر روی سایتها نیز توجه کرد. با تغییراتی که گوگا در آنالیز سایتها به وجود آورد و با توجه به اعلام رسمی گوگل در مورد پیاده سازی این موارد در سال 2021، سایت gtmetrixs برای بقای خود مجبور به ایجاد تغییراتی شد.

تغییرات نسخه جدید جی تی متریکس
اغلب معیارهایی که در gtmetrixs قدیمی وجود داشتند در نسخه جدید نیز تکرار شدند، با این تفاوت که دیگر نگاه کلی به آنها ندارند.
در gtmetrixs جدید:
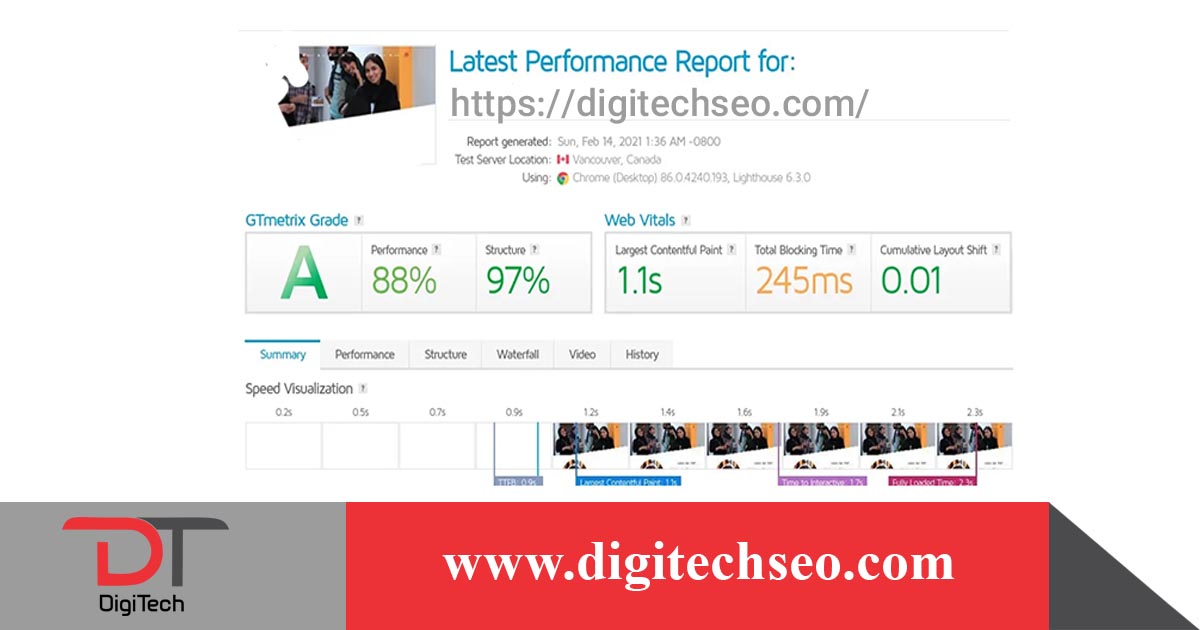
1. قسمت Gtmetrix Grade شامل دو بخش Performance و Structure میشود.
2. بخش Web Vitals هم به سه قسمت Largest Contentful Paint ( مدت زمان لود شدن بزرگترین عنصر داخل صفحه عکس یا متن و یا هر عنصر دیگر) Total Blocking Time ( مدت زمان مسدود شدهای که کاربر نمیتواند با صفحه شما تامل برقرار کند ) و Cumulative Layout Shift تقسیم میشود.
3. در آپدیت جدید جیتی متریکس سه پارامتر LCP،TBT و CLS به انتهای صفحه رفته است و به جای آن در بخش ابتدای گزارش آنالیز صفحه شاهد فاکتورهایی مانند TTI، TBT، FP، FCP و موارد دیگری خواهید بود که عموما سایتهای خارجی و حتی داخلی امتیاز پایینی را در آنها کسب میکردند. اما امروزه جزو موارد اساسی امتیازدهی gtmetrixs شده است از قسمتهای دست نخورده میتوان قسمتهای waterfall، video و history را نام برد که بسیار مهم هستند.
اهمیت waterfall در جیتی متریکس
قسمت waterfall را علاوه بر جیتی متریکس، فایرفاکس، فایرفاکس، گوگل کروم و ... نیز عرضه کردهاند. در این بخش میتوانید تمام منابعی را که بارگزاری میشوند بررسی کنید. به طور مثال میتوانید زمان لود، زمان برقراری ارتباط بین کلاینت و سرور ، بلاک بودن و …. را مورد بررسی قرار دهید. در حقیت با آنالیز این بخش میتواننید stateهای مختلف یک کانکشن را مشاهده کنید. این قسمت آنقدر با اهمیت بوده است که از حذف آن در آپدیت جدید جی تی متریکس جلوگیری شده است.
چگونه اطلاعات دقیق تری را از GTmetrix بدست بیاوریم؟
برای اینکه گزارش جی تی متریکس جدید، اطلاعات دقیق تری را در اختیارتان قرار دهد، بهتر است چند مورد را قبل از شروع ، شخصی سازی کنید.
1. مشخص کردن موقعیت سرور تست
حدود 30 سرور تست برای آزمایش وجود دارد. ابتدا برای گرفتن نتایج مورد اعتماد، انتخاب موقعیتی است که تا حد امکان به سرور شما نزدیک باشد. به طور مثال اگر سرور شما در اروپاست، از سروری در اروپا آزمایشات خود را انجام دهید، زیرا اگر از سروری دیگری استفاده کنید، احتمال بروز خطا افزایش پیدا خواهد کرد. البته اگر مخاطبهای هدف شما در مناطق مختلف آمریکا هم هستند، انتخاب این سرور مطلوب است. در این آزمایش فعال کردن CDN بسیار مهم است. موقعیت سرورهای جیتی متریکس در لینک https://gtmetrix.com/locations.html قابل مشاهده است.
2. انتخاب نوع مرورگر
کاربران شما از چه نوع مرورگری بیشتر استفاده میکنند؟ سرعت سایت شما در browserهای مختلف به چه صورتی است؟ برای پاسخ به این قبیل سوالات باید بدانید که GTmetrix در بخش Analysis Options امکان انتخاب بروزرهای فایرفاکس و کروم را میدهد تا بتوانید متوجه عملکرد وبسایت خود در مرورگرهای متنوع شوید.
3. انتخاب connection
GTmetrix جدید و قدیم امکان تنظیم موارد این چنینی را به شما میدهد یعنی میتوانید آنالیز وبسایت خود را با سرعتهای متفاوت اینترنت مثل (2G، 3G،LTE یا دیال آپ) یا پهنای باندهای متفاوت در جی تی متریکس انجام دهید. البته این امکان تازهای نیست که GTmetrix در اختیار شما قرار داده است. بنابراین با این آزمایش شما متوجه میشوید که کاهش سرعت سایت شما به علت عدم استفاده از اینترنت پر سرعت کاربران شماست.
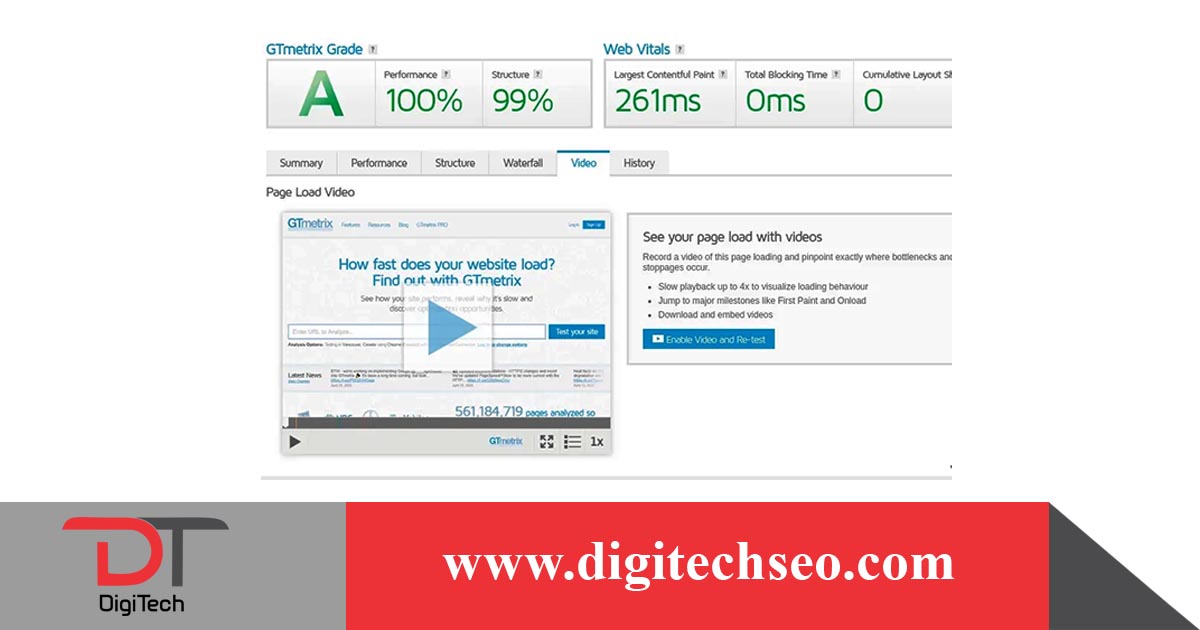
4. استفاده از ویدیو
آپدیت جدید جی تی متریکس این امکان را فراهم میآورد که بتوانید از لود صفحه ویدیو بگیرید. البته این امکان خیلی هم جدید نیست و در نسخه قدیم نیز وجود داشت. در این صورت، سرعت لود صفحه را تا ۴ برابر کُندتر میکند تا شما بتوانید مشکلات سایت را بررسی کنید.

Core web vital چیست؟
Web Vital (وب وایتال )، راهنمایی برای ایجاد یک تجربه کاربری عالی است که به نظر میآید پیاده سازی آن در سایتها از سال 2021 ضروری است. Core web vital زیرمجموعه ای از Web Vital است که تجربه تعامل کاربران با صفحه سایت را منعکس میکند. اکنون این ابزار بر ۳ قسمت نحوه تعامل، تجربه کاربری و ثبات بصری (Visual Stability) تاکید کرده و پارامترهایی مانند LCP، FID، CLS را بررسی میکند (این قسمتها بیشتر توضیح داده شدند). البته این پارامترها ثابت نمانده و انتظار میرود با گذشت مدتی، معیارهای دیگری نیز از سمت گوگل به آن افزوده شود.
میزان تاثیر گذاری و اهمیت Core Web Vital را با افزوده شدن این قسمت در سرچ کنسول بیشتر میتوان درک کرد. این report در دو قسمت دسکتاپ و موبایل آنالیز میشود. در حقیقت میتوان حدس زد core web vital علاوه بر تجربه کاربری بر روی سئو نیز تاثیر بگذارد. همان گونه که اشاره شد، گوگل معتقد است که این ابزار برای کلیه کسب و کارهای وابسته به وب کاربرد دارد. اما روش گوگل برای جمع آوری دیتا چگونه است؟
• Filed data
همانطور که میدانید گوگل کروم دادههای تجربه کاربری کاربران مانند Bounce rate یا Exit rate را به صورت نامحسوس، جمع آوری کرده، که صاحبان سایت با استفاده از این دادهها میتوانند به آسانی به تحلیل عملکرد سایت خود بپردازند و در نتیجه آن را بهبود دهند.
• Lab Data
رباتهای گوگل دائما به سایتها سر میزنند و سایت را از نظر ساختار آنالیز میکنند. ۴ سیگنالی که به همراه پارامترهای اساسی توسط گوگل بررسی میشود، عبارت اند از:
• Safe-browsing
• Mobile-friendliness
• Intrusive interstitial guidelines
• HTTPS-security
تأثیر Core Web Vitals بر GTmetrix
با اضافه شدن معیارهای Core Web Vitals به GTmetrix، این ابزار به یک ابزار کامل تر و کارآمدتر برای ارزیابی عملکرد وب سایت ها تبدیل شده است. Core Web Vitals شامل معیارهای Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS) است که تاثیر زیادی بر تجربه کاربری و سئو وب سایت ها دارند. با تجزیه و تحلیل این معیارها در GTmetrix، کاربران می توانند عیوب و مشکلاتی که ممکن است باعث ایجاد تأخیر در بارگذاری صفحات، تأخیر در پاسخ به اعمال کاربران یا تغییرات ناگهانی در طراحی صفحه باشند، را شناسایی کنند.
با استفاده از گزارش ها و تحلیل های GTmetrix مبتنی بر Core Web Vitals، کارشناسان سئو می توانند بهبودهای مورد نیاز در سرعت بارگذاری صفحات، پاسخگویی به فعالیت های کاربران و ثبات طراحی صفحات را اعمال کنند. این اقدامات نه تنها به بهبود تجربه کاربری کمک می کنند بلکه بهبود معیارهای سئویی و در نهایت بهبود رتبه بندی وب سایت در نتایج جستجوی گوگل نیز منجر خواهند شد. به طور کلی، اضافه شدن Core Web Vitals به GTmetrix به کاربران این امکان را می دهد که به طور جامع و دقیق تر عملکرد وب سایت ها را ارزیابی کرده و برای بهبود آن ها اقدامات مؤثری را به کار ببرند.
جمع بندی
در نتیجه تمام مطالبی که خواندید و درباره آپدیت جدید GTmetrix اطلاعات کافی به دست آوردهاید، آموختید که GTmetrix جدید بهترین راه برای افزایش سرعت و آنالیز سئو سایت شما است. چرا که شما با کمک تست جیتی متریکس میتوانید با معیارهای گوگل به مشاهده جزئی سایت خود بپردازید و شاهد مشکلاتی باشید که برای کاربران شما ایجاد میشود، سپس تلاش کنید تا سایت خود را برای تمامی مرورگرها و دستگاههای موبایل بهینه کنید. علاوه بر مواردی که در این مطلب در مورد جیتی متریکس جدید بیان شد، خوشحال میشویم که تجربیات خود را در مورد وب سایت دیجی تک با ما درمیان بگذارید تا ما نیز از گفتههای شما در آموزشهایمان بهره ببریم. با ما همراه باشید.


05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .
05 مرداد 1402
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و .